玩模版/部落格名稱位置和顏色怎麼調整?
2013/06/14 12:35
瀏覽8,950
迴響0
推薦23
引用0
繼續接續上一則,玩模版/挑選喜歡的色系,動動手指迎新家。
常用的CSS調整教學:部落格名稱位置和顏色怎麼調整?
如果選好了直接套用模版、然後選了自己喜歡的山頭,此時的對自己搭配的山頭背景感到相當滿意。
但是,美中不足的地方,部落格名稱的位置剛好在山頭圖底色很接近。
這個時候您可以試著調整部落格名稱的位置或是更換部落格名稱連結的顏色。
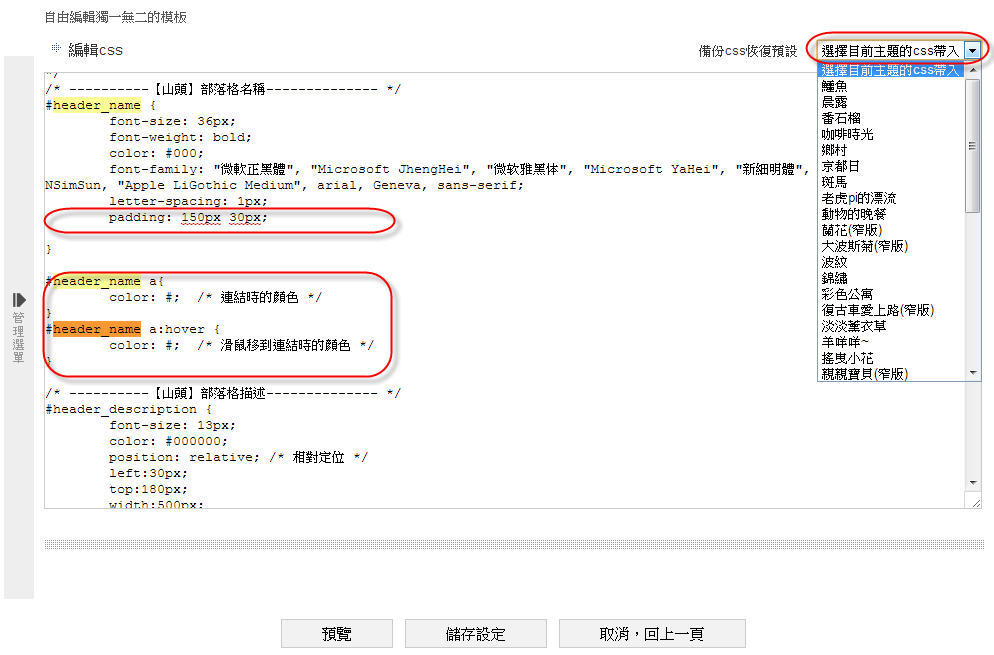
1. 選擇目前主題的CSS帶入
2. 搜尋帶入語法裡的"部落格名稱"區或是直接搜尋header_name。
調整位置及連結的顏色後,可以先預覽,ok的話,點按儲存設定即可。
/* ----------【山頭】部落格名稱-------------- */
#header_name {
font-size: 36px;
font-weight: bold;
color: #000;
font-family: "微軟正黑體", "Microsoft JhengHei", "微软雅黑体", "Microsoft YaHei", "新細明體", PMingLiU, "新宋体", NSimSun, "Apple LiGothic Medium", arial, Geneva, sans-serif;
letter-spacing: 1px;
padding: 150px 30px;
}
#header_name a{
color: #000000; /* 連結時的顏色 */
}
#header_name a:hover {
color: #000000; /* 滑鼠移到連結時的顏色 */
}

你可能會有興趣的文章:




















