前文介紹了node的概況,本文開始介紹如何控制node,畫出心中理想的圖形。node是帶有圖形,文字,座標的物體,所以它的控制,主要是針對這三者進行。
首先圖形的部分,圖形包括尺寸線條和圖形著色等部分,
圖形䅜類前文已提,基本上是長方形和圓形,圖形的線條部分,前面也提過不少。先著著色指令開始。draw 是指線條的著色,如
\node[circle, draw=red, line width=2pt, dashed, draw opacity=0.5] (a) at (0,0){A};
這個指令是位在(a)=(0,0)這個圓形node A,其邊是紅色,寛2pt,透明度0.5的虛線。
著色方式有fill 和 shade二種。
\node[circle, fill=red!50] (b) at (1,0){B};
把位在(b)=(1,0)的圓形B塗上50%的紅色。
接下來是shading,雖然有三種方式的定義,但不如自己來。
\node[circle, shading] (c) at (2,0){C};
把(c)=(2,)的圓形C塗上黑白的漸層。基本上shading有三個值可以選擇:
shading=axis, 上下方向,黑白二色漸層。如果想用其他的顏色,可以這樣:
[top color=white, bottom color=blue] ... 這樣就是上下的漸層了。
shading=radial,圓心內外的黑白漸層。要用其他色,就
[inner color=white, outer color=blue] ...。
shading=ball, 球形的漸層。故定是藍色,如要其他色彩,就是
[shading=ball, ball color=red] ...,那麼就是紅球的漸層。
shading angle=20, 漸層旋轉20度。
left color=blue, right color=yellow, 直接從左到右的水漸層。
所以,node的漸層著色也很簡單。
圖形尺寸控制有:
inner sep=3pt, inner sep 是圖形中文字和圖形外緣的距離。
inner xsep=2pt, inner ysep=2pt, 內部對x方向或y方向外緣的距離。
outer sep=3pt, 圖形外框對外緣的距離。
outer xsep, outer ysep,一樣如前述。
minimun height=1cm, 圖形最小高度(指inner sep,和outer sep無關),如果文字比內部空間大,就會以文字尺寸為主。
minimun width=2cm, 圖形最小寛度。
mininum size, 同時設定最小高度,寛度。
文字控制的部分有:
text=red, 文字顏色。
font=\itshape, 文字字型,大小等。
align=center, (flush left,left, right, flush right)文字對齊,使用\\可以多行。
text width=3cm, 字塊寛度。
標示的控制label=方位:文字
方位可以用上下左右,也可以用東西南北,或是直接使用某個角度值也行。
位置的控制,是直接指定坐標。如
\node (a) at (0,0){};
如果覺得寫座標很雜煩,使用positioning library:
\usetikzlibrary{positioning}
positioning這個library提供了一些對above, below等相對的位置命令的算法支援,其中一個命令很實用,就是使各node相對位置來畫圖,不使用座標的寫法,例如:
\node (a) {A};
\node[below=of a] (b){B};
\node[left=of a](c){C};
這樣,就可以畫出二個node, B在A的下方,而C在A的左方。就不用一直寫入坐標。
用上(above)下(below)左(left)右(right)的相對關係,就能夠做圖。
使用這個寫法時,有二個重要參數:
node distance=2cm, 設定各node的距離單位。
on grid, 設定各node一定會在 node distance 的單位整數點上面。
用這個library來畫流程圖十分方便好用。
如果正式開始畫圖,每個node都要做這些繁瑣的設定,那不煩死了?其實我們可以根據要畫的內容,先對每個node的狀態做設定,例如:
\begin{tikzpicture}[every node/.style={draw, circle}]
...圖中的每個node都是圓形的物件
\end{tikzpicture}
或是在用\tikzstyle{every node./style={...}}來使用node。
但是這樣一來,每個node都會畫出一個圓圈,反而沒有彈性。但是可以自已設定不同的node style:
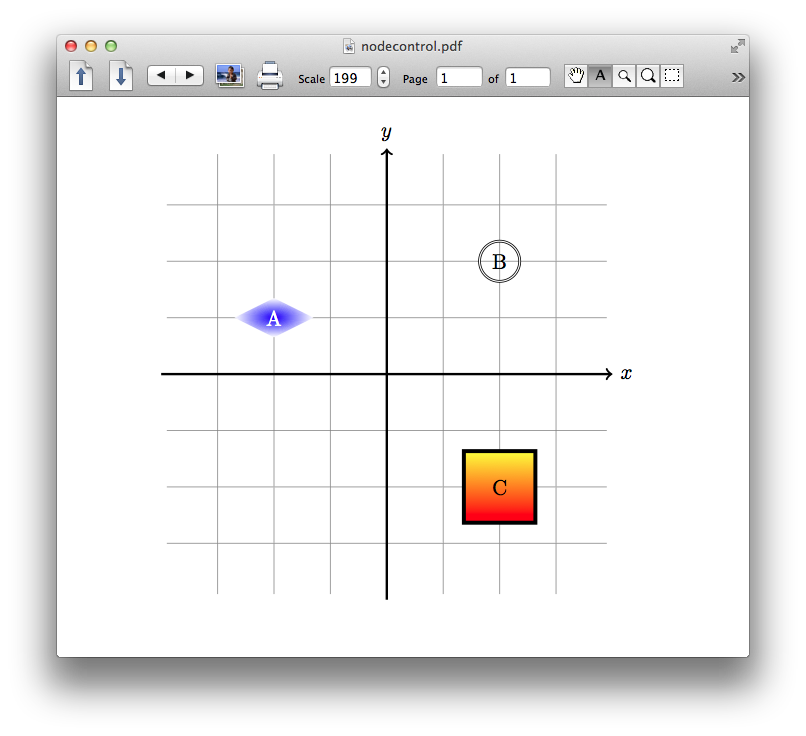
\tikzset{every diamond node/.style={text=white,inner color=blue, outer color =white, inner sep=0.1cm, aspect=2}, every circle node/.style={draw, double}}
\tikzset{mynode./style=rectangle,draw top color=red, draw bottom color=white,line width=2pt}
\draw [help lines](-4.9,-4.9) grid (4.9,4.9);
\draw [->,very thick] (-4,0)--(4,0) node [right]{$x$};
\draw [->, very thick] (0,-4)--(0,4) node [above]{$y$};
\node[diamond] (A) at (-2,1){A};
\node[circle] (B) at (2,2){B};
\node[mynode] (C) at (2,-2){C};

限會員,要發表迴響,請先登入



