PS Zoomify 應用在 html 中
2014/01/11 15:54
瀏覽1,674
迴響3
推薦39
引用0
Zoomify是一家商業公司,利用網路串流技術,
用Flash方式,將大圖切割成數層不同大小的影像,
使得影像的呈現不需要全景讀取,所以就不需遷就網路傳輸效能而縮小影像尺寸。
在網路上預覽影像時,可以自動縮放或平移的特效,
讓瀏覽者看的更仔細,而且是免費的功能,
在 Photoshop 中也有這個指令可用哦!
首先用photoshop 開啟圖片影像 - 中興新村地圖
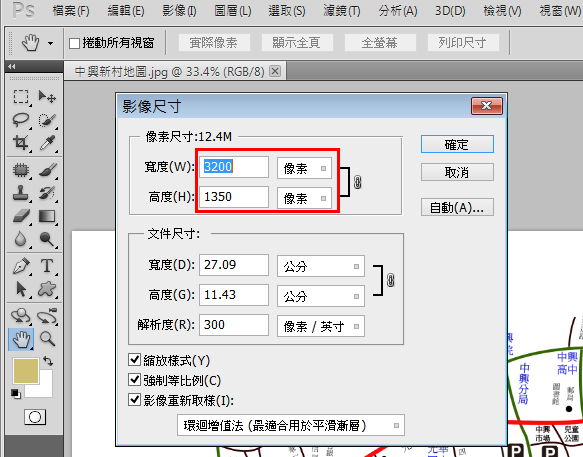
檢視一下影像尺寸 (影像 -> 影像尺寸)

寬度 3200px, 高度 1350px , 是張很大的影像,

我們就用 zoomify 來顯示無損於本尊的大圖像囉!
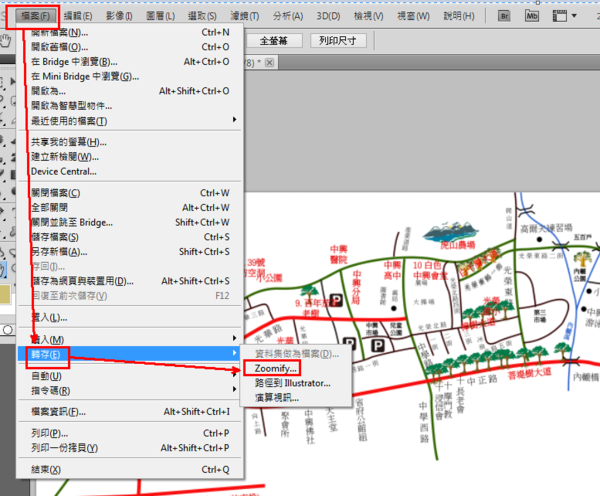
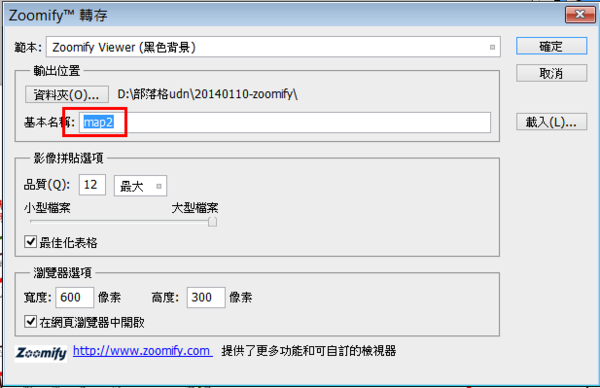
1. 檔案 -> 轉存 -> Zoomify...

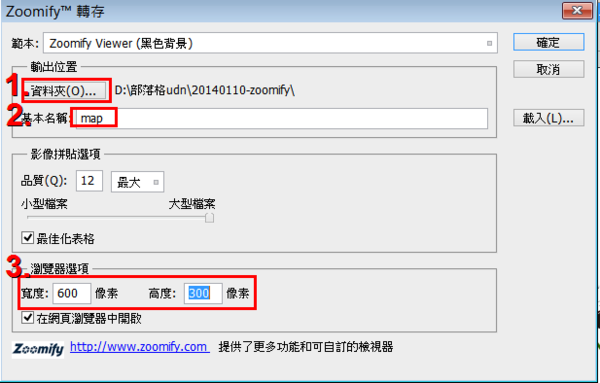
這次我們只做下方三個選項的設定

1. 資料夾-輸出完成檔的位置,
包含一個 html 文件和置於產生html 所需的資料的置放位置。
2. 基本名稱 - (英文字母)產生的 html 名稱。
3. 瀏覽器選項 - 輸出的視窗尺寸
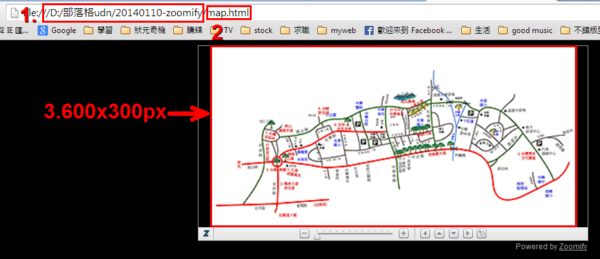
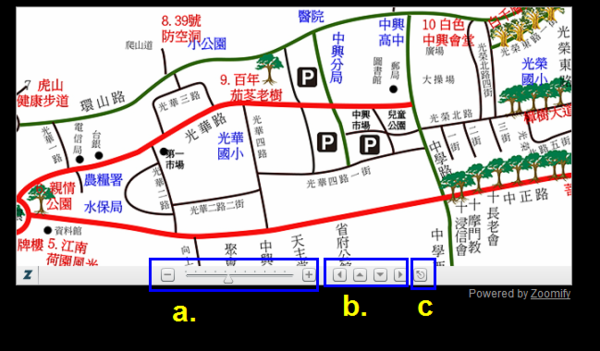
4. 完成後, 在瀏覽器預覽, 可看到資料夾和基本名稱的結果

a. 拖曳拉桿對圖面做縮放 (圖面上連擊二下, 也可直接放大)
b. 移動位置 (圖面上手形工具也可拖曳移動)
c. 顯示完整圖面

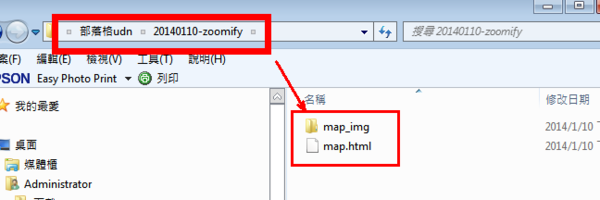
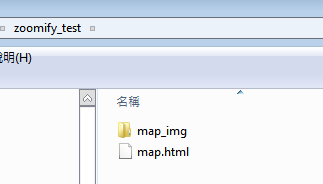
2. 到資料夾位置, 自動產生 map_img資料夾和 map.html檔案
1. map.html 是剛才顯示的檔案, 而 map_img 則放置了產生 html 所需的資料

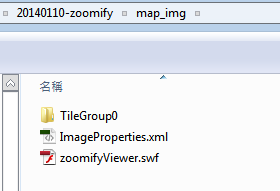
2. map_jmg 資料夾內有個 swf和xml 的檔案, 和一個放置圖片的 TileGroup0

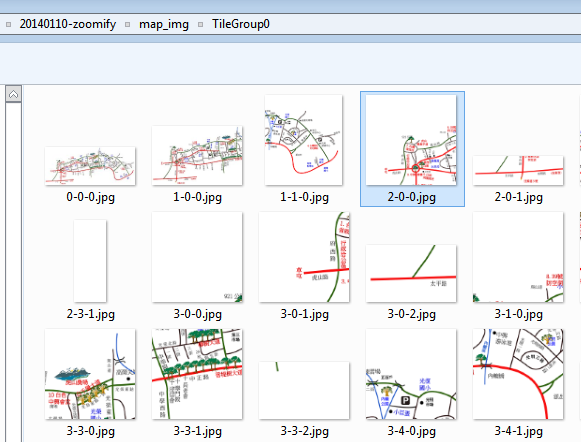
3. TileGroup0 資料夾內, 放置了被拆成不同比例的分解圖

這麼簡單就完成了, 好像很難的工程了!
其實我們也是摸黑進行, 只是執行個指令, 就完成了,
至於這中間做了什麼工, 我也莫宰羊,
這個年代, 難的事就留給聰明的人去做,
我們一般人, 會執行就好了!
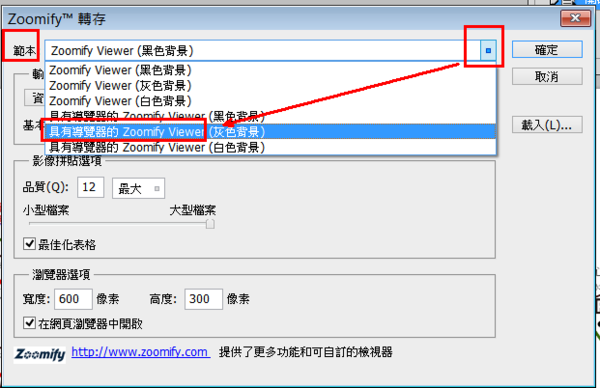
現在再用另一個範本轉一次 zoomify,
這次選用有導覽器的 Zoomify (顏色皆可)

基本名稱 : map2

map2.html 在左上則會有導覽器顯視目前視窗, 在全景圖的位置。

現在要將做出來的 object 放置到我們的網頁中呢?
1. 將產生的 map.html 和 map_img 資料夾複製至 網站的資料夾中
(網站為 zoomify_test)

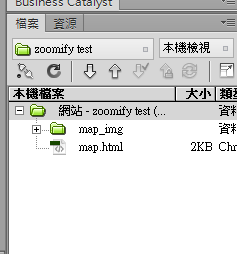
2. 開啟 dreamweaver 到 zoomify_test 網站
確認資料夾有 map.html 和 map_img 資料夾

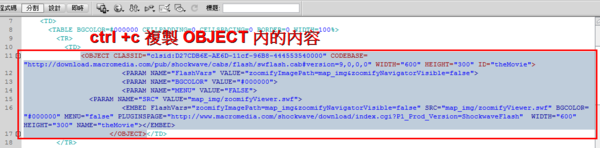
3. 開啟 map.html, 複製 object 標籤

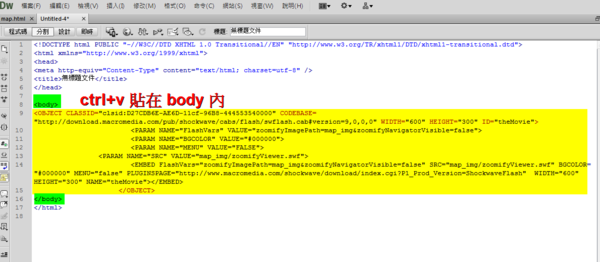
4. 新增 html , 貼在 body 中的所需位置中, 就完成了!!

你可能會有興趣的文章:
迴響(3) :
- 3樓. 冠慧~2014/01/13 19:25感謝
分享 好棒的 應 用 好材料
祝福 一切 順心 平安
- 2樓. 呆媽(新舊電話情~udn手拉手))2014/01/13 00:41
102歲的阿嬤福壽全歸
以祝福的心看待,不要再難過ㄛ
靶心懂事善良,調整好心情,迎接美好的日子
阿嬤完成在這裡的人生課程,
畢業了, 往他的人生下個路程前進去了,
其實都是"心" 在作怪,
有時人也是會卡住, 所以有朋友幫忙過關,
是件幸福的事,
呆媽, 好貼心~~
靶心放在快樂的地方 於 2014/01/13 19:48回覆
- 1樓. 呆媽(新舊電話情~udn手拉手))2014/01/12 22:12
謝謝妳的分享
這看起來很實用,妳解說詳細,按圖施工,一定可以成功(改天實際操作看看)
哈~今天udn停機,剛才開機
很多訂閱的文章還沒看,跟妳說:我現在可是閱讀好學生
培養每天閱讀自己喜歡的文章,成為一種好習慣,在這多元化的園地學到很多好東西
妳呢?假日過得愉快吧!
謝謝呆媽收看!!
任何問題歡迎討論...
這個假日很特別, 好朋友 102 歲的阿嬤回天家了,
雖然我不認識阿嬤, 但這兩天腦子亂亂想,
從我們生下來, 就會有的一天, 我要怎麼快樂面對...
不但沒想出個答案, 還把自己弄得有得 blue....
所以這二天, 是腦袋打結日, 庸人自擾日啦!
我這個大笨蛋,
就是沒有訂很多文章來看, 才會有時間煩惱,
哈哈! 我也要學習您啦!!
靶心放在快樂的地方 於 2014/01/12 22:52回覆



















